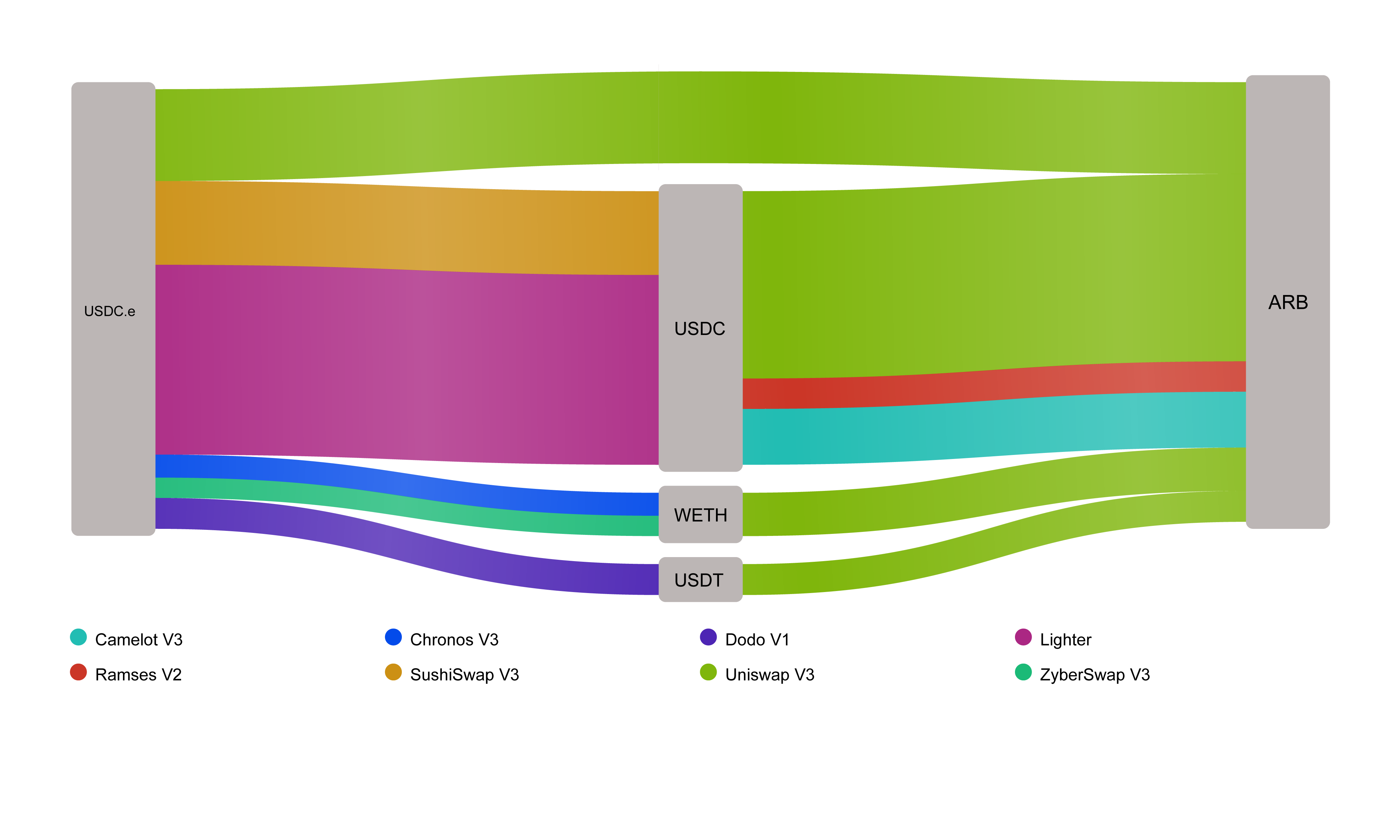
Path Visualization (Sankey Diagram) Guide
Path Visualization Guide
Welcome to the Odos Quick Start Guide for integrating our path visualization sankey diagrams! This guide will help you get started with our classic sankey diagrams that easily visualize our order routing in an intuitive and easy to understand way. It is assumed you have completed the basic SOR Quick Start Guide or have otherwise already successfully implemented requesting quotes from the SOR API.


Setup
There should not be any additional setup needed or libraries to install to display Odos Path visualizations in your application.
Fetching a path visualization and displaying in a Web UI
Path visualization data can be retrieved via an optional boolean flag in the request body pathVizImage set to true when making requests to the /sor/quote/v2 endpoint. The image data is returned as a base64 encoded image, so it can be displayed in most applications without any additional dependencies. Below are minimal end to end implementations in common web application environments, which can be customized or extended as desired.
- React
- HTML
import React, { useEffect, useState } from 'react';
export default function OdosPathVizExample() {
const [odosPathViz, setOdosPathViz] = useState('');
const getOdosQuote = async () => {
// make odos quote request
const odosQuoteReq = await fetch(
'https://api.odos.xyz/sor/quote/v2',
{
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
chainId: 42161,
inputTokens: [
{
tokenAddress: '0xFF970A61A04b1cA14834A43f5dE4533eBDDB5CC8', // checksummed input token address
amount: '189000000', // input amount as a string in fixed integer precision
}
],
outputTokens: [
{
tokenAddress: '0x82aF49447D8a07e3bd95BD0d56f35241523fBab1', // checksummed output token address
proportion: 1
}
],
slippageLimitPercent: 0.3,
sourceBlacklist: [],
pathVizImage: true, // include the path viz flag set to true here
}),
}
);
const odosQuoteRes = await odosQuoteReq.json();
// set image source to pathVizImage response attribute
setOdosPathViz(odosQuoteRes.pathVizImage);
}
useEffect(() => {
// call the function to get a quote and generate the path visualization
getOdosQuote();
}, []);
return (
<div>
<img src={odosPathViz} />
</div>
);
}
<html>
<head>
<title>Odos Path Viz Example</title>
</head>
<body>
<div id="imageDiv">
<img id="testImg" />
</div>
</body>
<script>
const getOdosQuote = async () => {
// make odos quote request
const odosQuoteReq = await fetch(
'https://api.odos.xyz/sor/quote/v2',
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Origin': 'localhost:3000',
'Access-Control-Allow-Origin': '*',
'Access-Control-Request-Method': '*',
},
body: JSON.stringify({
chainId: 1,
inputTokens: [
{
tokenAddress: '0x2260FAC5E5542a773Aa44fBCfeDf7C193bc2C599', // checksummed input token address
amount: '189000000', // input amount as a string in fixed integer precision
}
],
outputTokens: [
{
tokenAddress: '0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2', // checksummed output token address
proportion: 1
}
],
slippageLimitPercent: 0.3,
sourceBlacklist: [],
pathVizImage: true, // include the path viz flag set to true here
}),
}
);
const odosQuoteRes = await odosQuoteReq.json();
// set image source to pathVizImage response attribute
document.getElementById("testImg").src = odosQuoteRes.pathVizImage;
}
// call the function to get a quote and generate the path visualization
getOdosQuote();
</script>
</html>
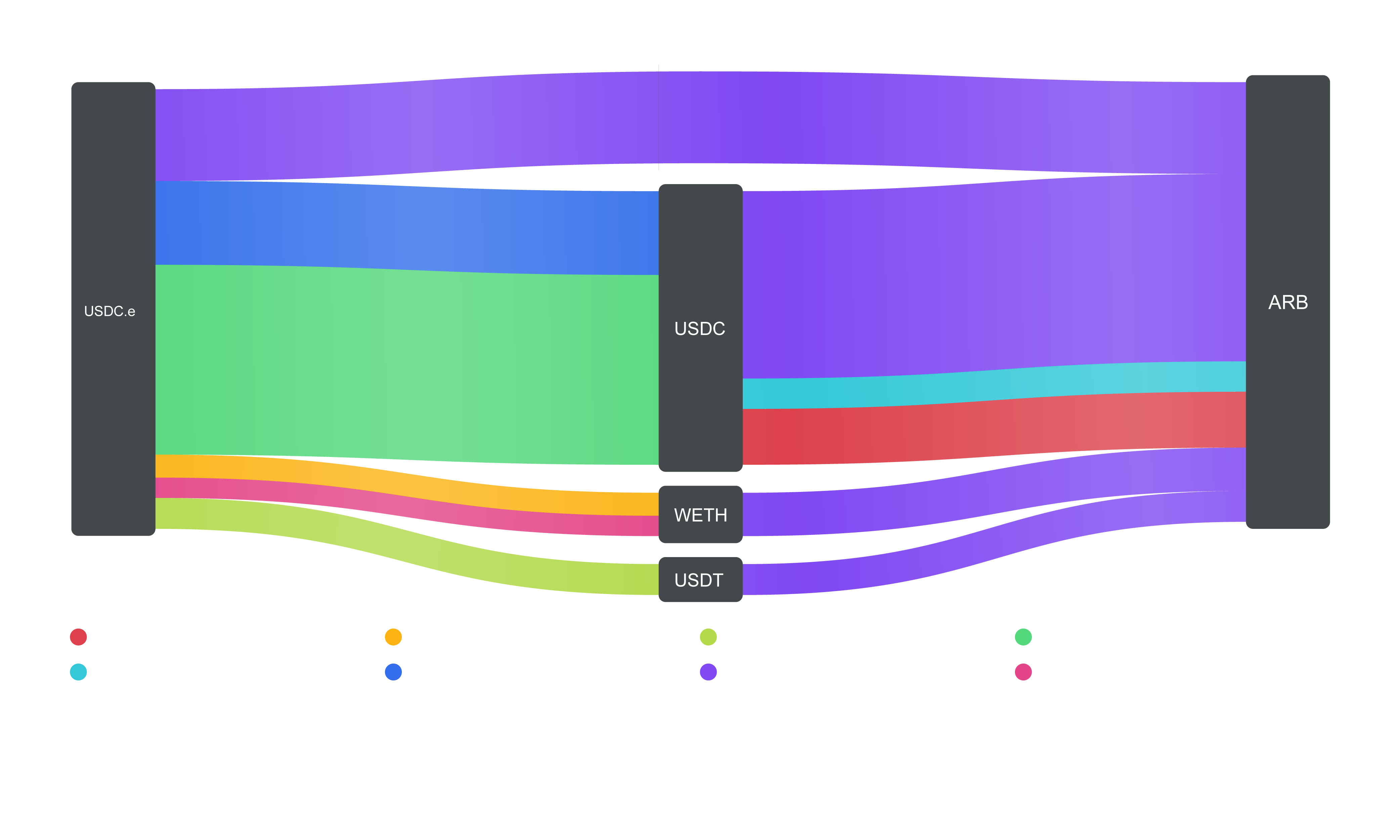
Customizing your path visualization
The Path Visualization API feature also supports customization using the optional request body parameter pathVizImageConfig. The customizable attributes are as follows:
linkColors: a list of hex-formatted color codes that the links (liquidity sources) of the Sankey diagram can be. If count of colors matches the number of whitelisted sources, the colors are used directly, otherwise they will be used to generate a spectrum of unique colors based on the number of distinct sources in the pathnodeColor: the hex-formatted color code of the nodes (routing tokens) in the sankey diagramnodeTextColor: the hex-formatted color code for the token symbol text on the nodeslegendTextColor: the hex-formatted color code for the text on the legend (list of liquidity sources in path)width: customizable width of the path viz diagram, used primarily to set the aspect ratio of the diagramheight: customizable width of the path viz diagram, used primarily to set the aspect ratio of the diagram
Each configuration attribute is optional, so unused options can be excluded and the default configuration will be used. Below is an example config with all of the customizable attributes:
{
"linkColors": ["#FF0000", "#FFFF00", "#FFA500"],
"nodeColor": "#708090",
"nodeTextColor": "#E2E5E8",
"legendTextColor": "#C5CCD2",
"width": 1000,
"height": 800
}
Result
Need Help?
- For a deeper dive, the API Endpoints page is your go-to resource, providing an extensive look at all available endpoints, parameters, and more.
- For technical assistance, visit our Support Page.
- Join the Odos Discord Community to connect with other developers and our team.
