Swap Widget (React) Integration Guide
Welcome to the Odos Quick Start Guide for integrating our Swap Widget! This guide will help you get started with this customizable React component that leverages the power of Odos’ smart order routing directly within your dApp’s interface.
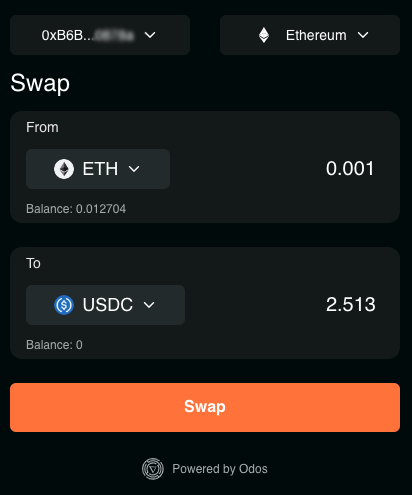
Example Widget
Here you can quickly see an example widget to get a rough feel for how you may utilize it. Remember, the widget is fully customizable so it is flexible to meet your branding and UI needs.

Features
- Gas-Optimized Routes: Automatically finds the most efficient paths for trades
- Multi-Chain Support: Available for all Odos-supported networks
- Customizable UI: Flexible theming options to match your dApp's design
- Real-Time Pricing: Block-level price accuracy for all supported tokens
- Referral Code: Configurable with Odos referral code for fee monetization
Installation
Install the package using npm:
npm install odos-widgets
Or using yarn:
yarn add odos-widgets
Quick Start
import { OdosSwapWidget } from 'odos-widgets';
function App() {
return (
<OdosSwapWidget
theme="light"
defaultInputToken="ETH"
defaultOutputToken="USDC"
/>
);
}
Properties
| Property | Required | Description | Default Value |
|---|---|---|---|
chainIds | No | An array of chain IDs that tells the widget what chains to render. | [1, 10, 56, 137, 250, 324, 5000, 8453, 34443, 42161, 43114, 59144, 534352] |
rpcUrlMap | No | Mapping of JSON-RPC endpoint URL strings, indexed by chain ID. | Public RPC URLs |
theme | No | Object of properties to set custom styling. | Odos theme |
referralCode | No | The code you registered to participate in the Odos partner referral program. | 1 |
Theme Properties
| Property | Default value | Type |
|---|---|---|
maxWidth | 430 | number |
fontFamily | "Montserrat, sans-serif" | string |
textColor100 | "#ffffff" | string |
textColor200 | "#E8E8E8" | string |
textColor300 | "#AFB3B5" | string |
accentTextColor | "#ffffff" | string |
accentColor | "#FC7E3D" | string |
successColor | "#66E86B" | string |
errorColor | "#FF3232" | string |
warningColor | "#F6DB49" | string |
backgroundColor100 | "#43494A" | string |
backgroundColor200 | "#262F31" | string |
backgroundColor300 | "#13191B" | string |
backgroundColor400 | "#000607" | string |
wcThemeMode | "dark" | "light" | "dark" |
Example Configuration
import React from "react";
import { OdosSwapWidget } from "odos-widgets";
function YourAppComponent() {
// Must have length >= 1
const chainIds = [
1, 137,
// ... more Odos-supported chain IDs
];
// Must have length >= 1
const rpcUrlMap = {
1: "https://ethereum-rpc-example",
137: "https://polygon-rpc-example",
// ... more Odos-supported chains
};
// Your custom theme
const theme = {
maxWidth: 430,
fontFamily: "Montserrat, sans-serif",
// ... more theme properties
};
return (
<div>
<OdosSwapWidget chainIds={chainIds} rpcUrlMap={rpcUrlMap} theme={theme} />
</div>
);
}
export default YourAppComponent;
Important Notes
RPC Configuration
- Public RPC URLs are used by default when
rpcUrlMapis not provided - When providing a partial
rpcUrlMap, public RPCs will automatically fill in for any missing chains in yourchainIdsarray
Theming
- The default Odos theme is applied when no
themeobject is provided - Theme customization is granular - you can override specific properties while maintaining defaults for others
Referral Program
- We recommend registering for a
referralCodeto maximize the benefits of your Odos integration. You may register a code here.
License
MIT License - see LICENSE.md for details.
- The Odos GitHub repo contains several example applications using the Swap Widget.
- For a deeper dive, the API Endpoints page is your go-to resource, providing an extensive look at all available endpoints, parameters, and more.
- For technical assistance, visit our Support Page.
- Join the Odos Discord Community to connect with other developers and our team.